Creating an Issue
Multi Level custom fields that have been added to issue create screens will display as a select list field. It is possible to type to filter desired option or alternatively select from the populated list. Since Multiple Level fields are also connected to one another, they must be completed in order.
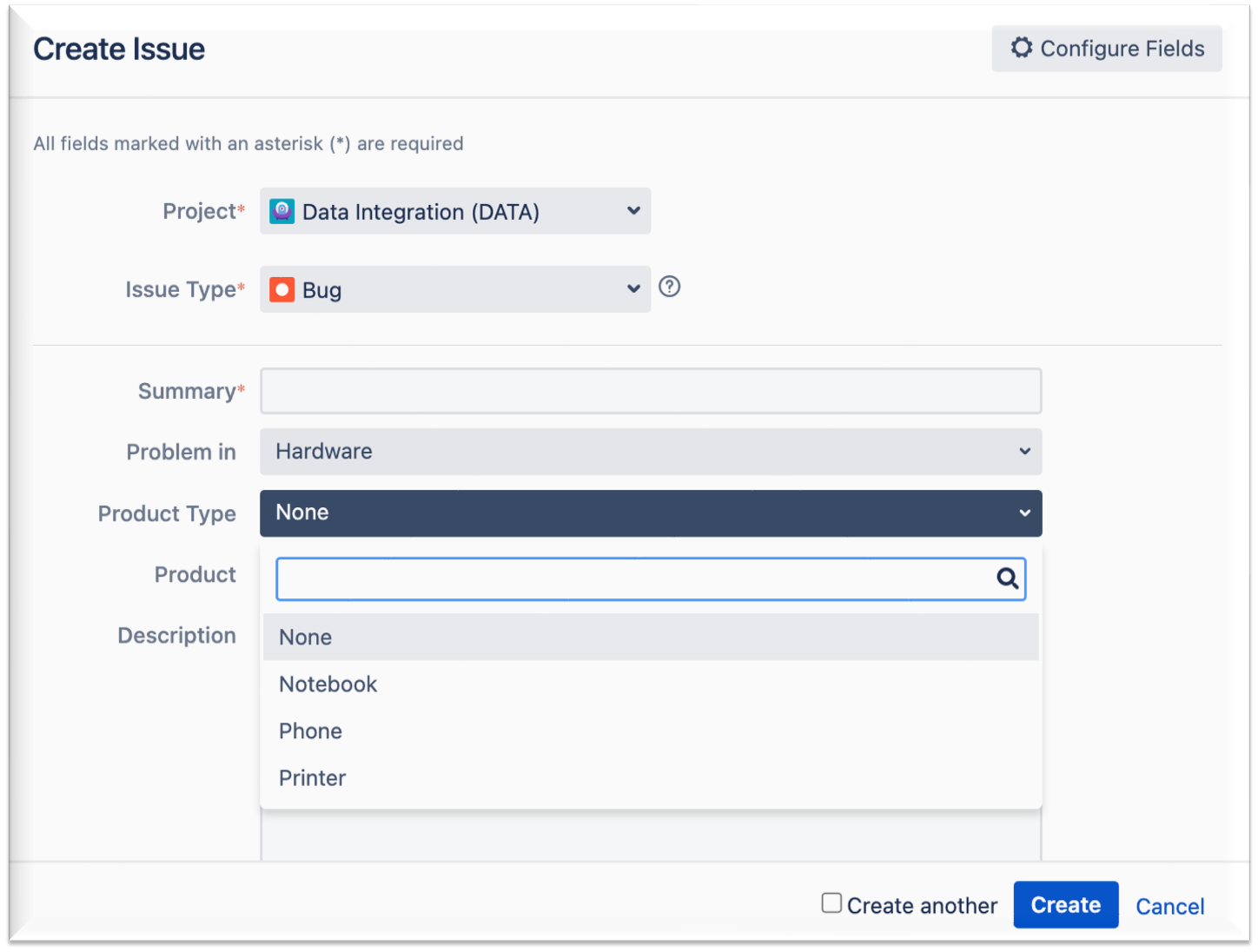
In the example below the user first selects the "Hardware" option from the "Problem in" custom field.
1
The next connected sub-field options are then populated automatically as "Notebook", "Phone" and "Printer"
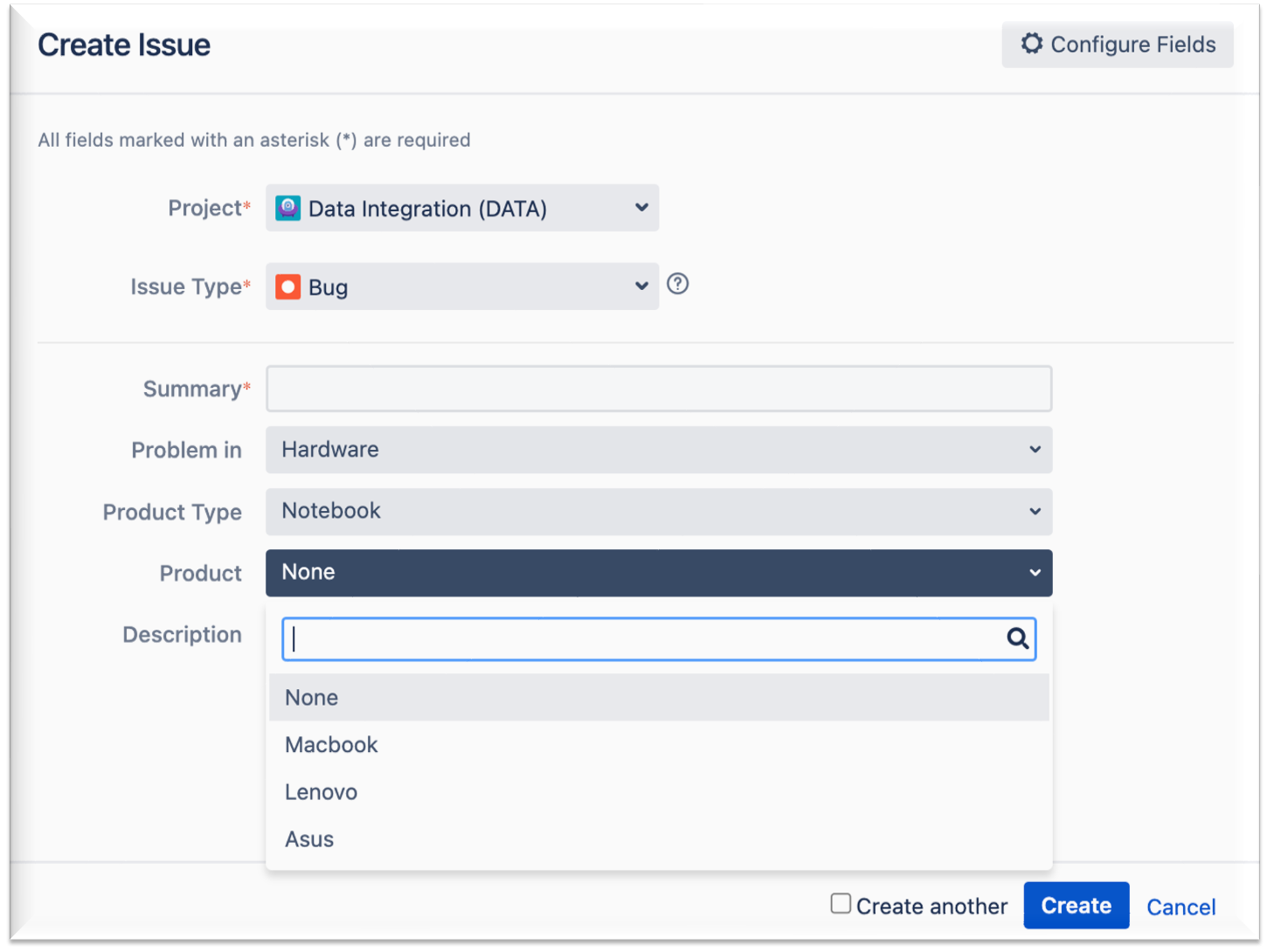
2
Next, an option from the second connected field is selected. Once this is done, options in the third field are populated automatically.
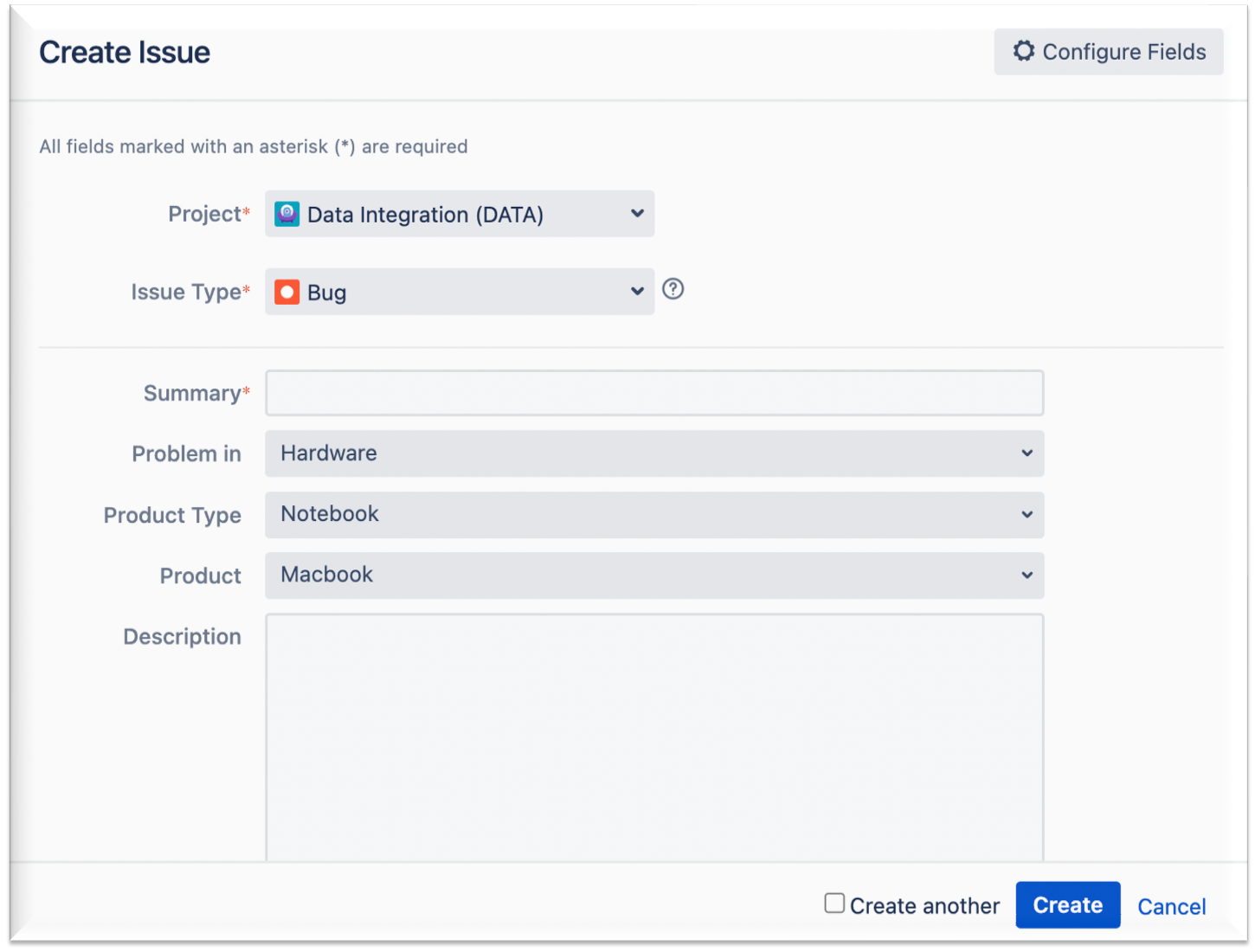
3
Finally, an option from the last connected field is selected.
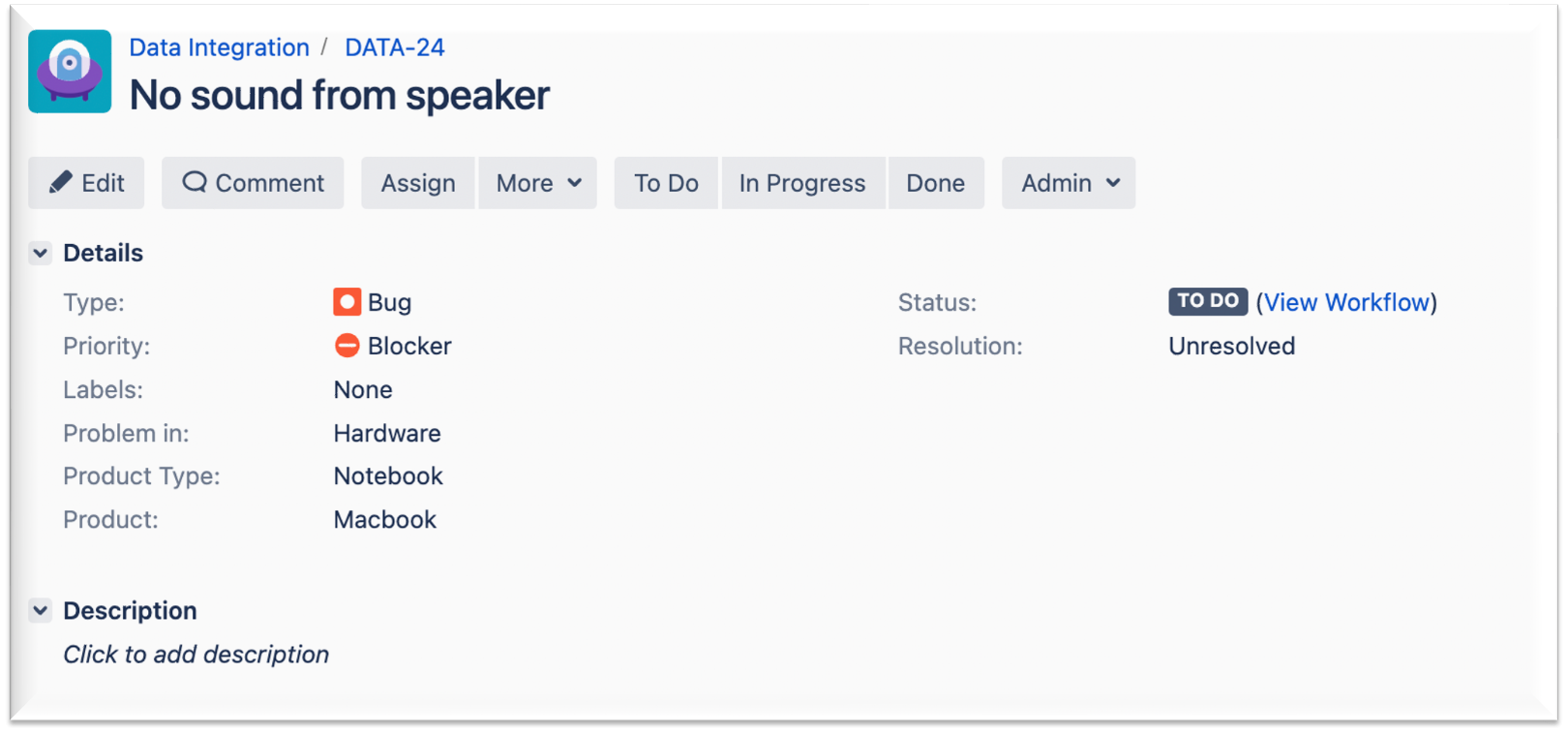
Viewing Multiple Levels Within Issues
Issues that have multiple level custom fields on their configured issue view screens will display selected option values next to the field label, as is with all custom fields.
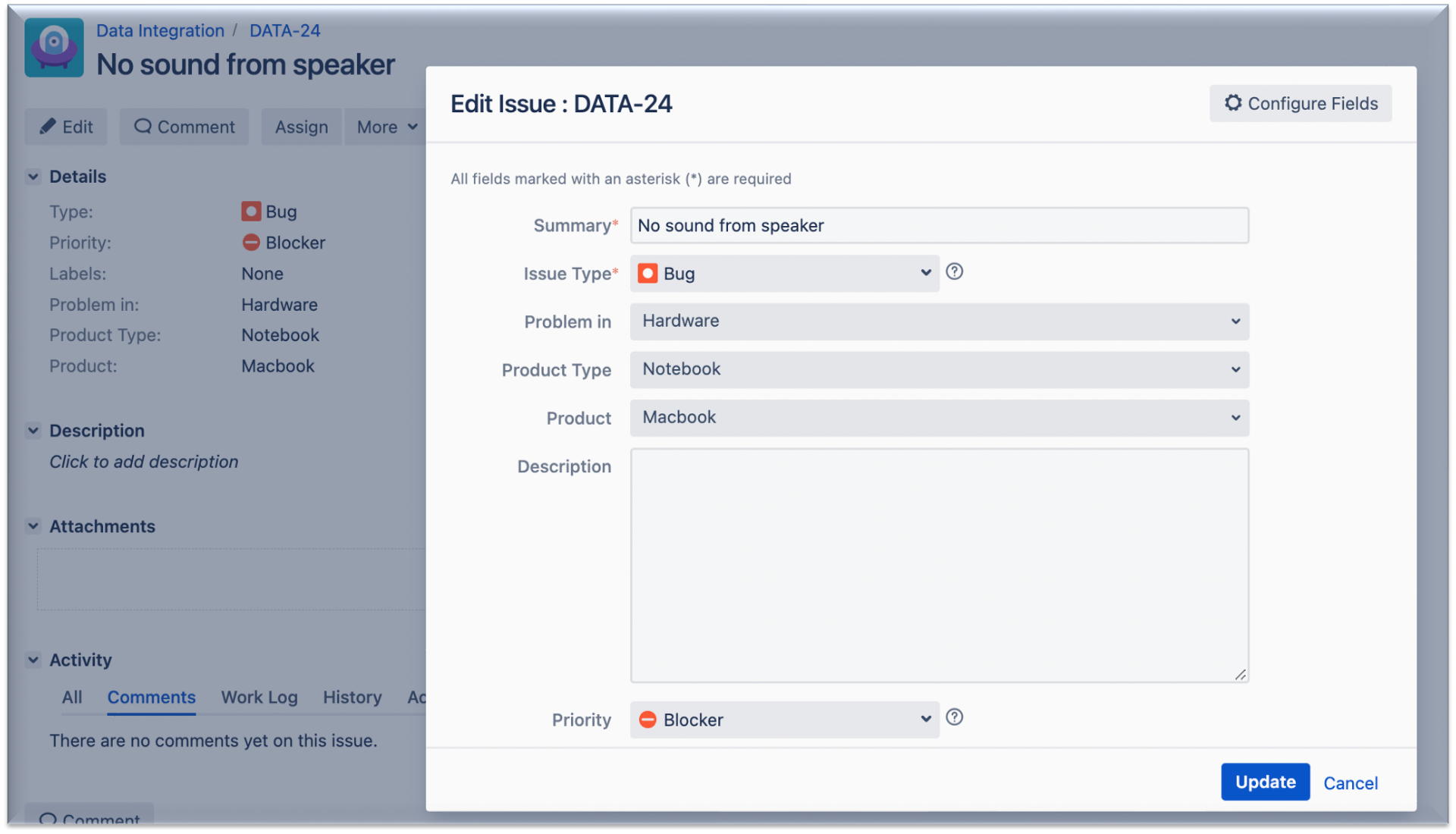
Editing Multiple Levels
Multiple Level fields can be added to Edit Issue screens, the behavior there is similar to that in the Create Issue screens.
When using inline edit -> if a multiple level field is being edited in inline edit mode, a pop-up dialogue will show up. The pop-up will display the edited field and its connected fields (but not fields in the upper category levels).
- If the selected field option is changed the value in the connected field will be purged and the options will be automatically populated for a new selection
- When the sub-field is edited inline, the pop-up will not show the parent field.
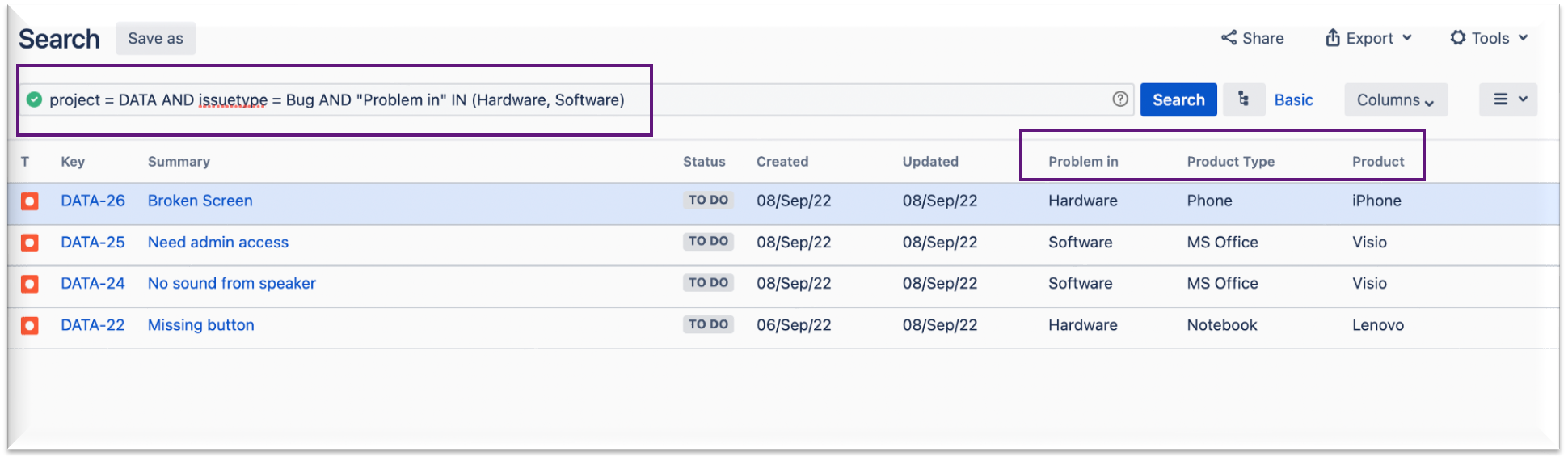
Issue Search Column View
- Multiple Level fields can be used within the JQL search.
- Fields also can be added to columns and can be exported.
JQL Functions
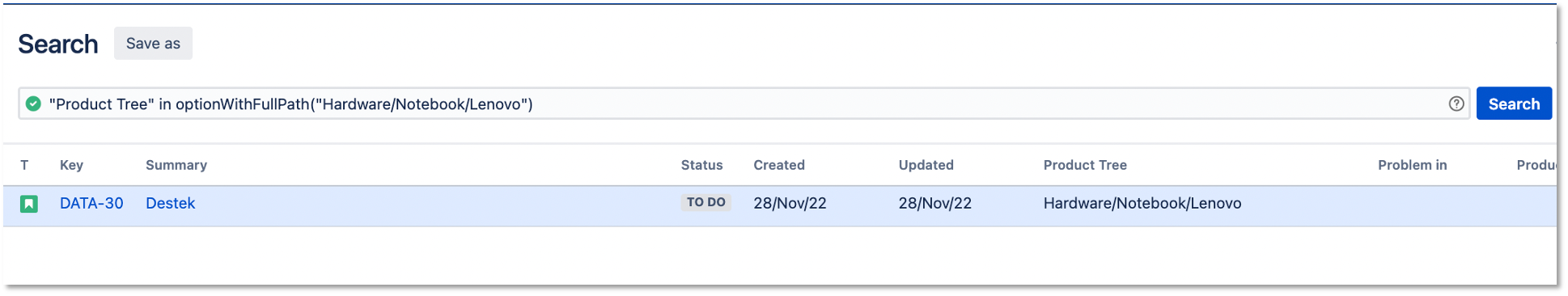
You can search issues by defining the full path:
"CustomField Name" in optionWithFullPath("Hardware/Notebook/Lenovo")
OR
"CustomField Name" in optionWithFullPath("Hardware//Notebook//Lenovo")
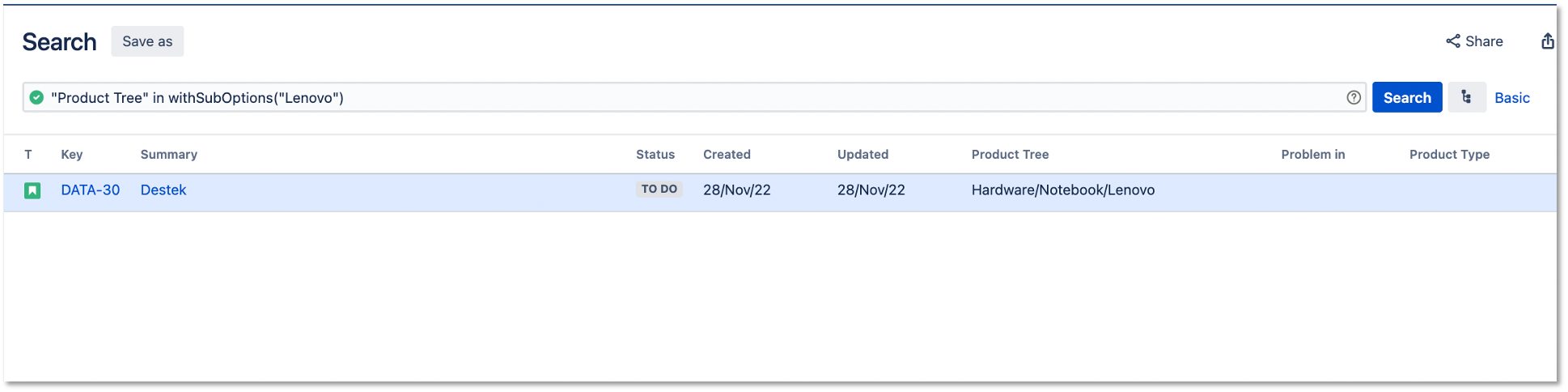
You can search issues with sub-options:
"CustomField Name" in withSubOptions("Lenovo")
withSubOptions() function can take more than one argument: withSubOptions("", "", ...)